こんにちは、アヅマです。 この記事では
「WordPressテーマ「JIN」でブログカードが表示されない!」
「ネットに載っている方法を試したけど解決しない!」
という方向けに僕が実際に行った対処方法を紹介したいと思います
目次
ブログカードとは?
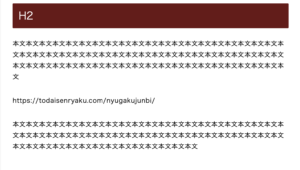
ブログカードとはリンク先のアイキャッチ画像、タイトル、概要などをまとめたカード形式のリンクのことで、クリックすると他の記事に移動できます。
WordPressテーマ「JIN」では、内部リンクを綺麗に見せるための「ブログカード」を簡単に作れます。
コチラが実際のブログカードです。

通常の https://todaisenryaku.com のような文字だけのリンクよりも見栄えがよく、クリックしたくなりますよね
公式サイトによると『ブログカードは、URLを貼り付けるだけで生成されます。』と書かれています。
めっちゃ簡単じゃん!さすがJIN!と思って実際に貼り付けてみたところ

あれ…? ならない…
ブログカードどころかリンクすら表示されませんでした。
その後いろいろ試行錯誤したところ、なんとか解決に至ったので報告したいと思います
考えられる原因と解決方法
外部リンクには対応していない
JINのブログカードはサイト内にある記事にしか対応していません。
つまり(少なくとも2019年3月時点では)、JINの標準機能で外部リンクをブログカードにすることはできません。
また「プラグインで編集した特殊なパーマリンク」にも未対応とのこと。
どうしても外部リンクをブログカードにしたい人はプラグインを使うなど他の方法で対応しましょう
前後に十分な空白をとる
JINの公式サイトには『ブログカードの前後に余白をとっていないと、うまく表示されないことがあります。』と書かれています
URLを貼る際には少なくとも上下1行は開けるようにしましょう。またURLの前後に見えないスペースがないか確認しましょう
詳しくはコチラのサイトをご覧ください
貼るURLの形式を変える
貼るURLの形式を変えることでブログカードが表示されたという人もいます
具体的には、「自分のサイトのURL/?p=ID番号」という形でURLを貼るという方法です
ID番号はWordPressの「投稿一覧」で見ることができます。

例えば上の画像の「【2019年版】東大入学準備の際に知っておきたい情報まとめ」という記事の場合、ID番号は「748」なので
https:// todaisenryaku.com/?p=748
という形式でリンクを貼ると自動でブログカードになる(場合もある)そうです
エディタを変える(GutenbergではなくClassicEditorを使う)
以上3種類に該当しなかった、という方もいるかと思います。実は僕もそうでした。
もしあなたが2018年の12月以降にWordPressを導入したのであれば、以下の対処方法で改善する可能性が高いです。
というのも2018年12月6日にリリースされた新しいエディタGutenbergが原因と考えられるからです。
Gutenbergは以下のようなエディタです

まず『Classic Editor』というプラグインを使って古いエディタに変更します。

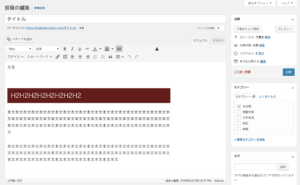
有効化するとエディタの見た目は次のように変わると思います
 ビジュアルエディタ
ビジュアルエディタ
右上のボタンを押してテキストエディタに切り替えます。
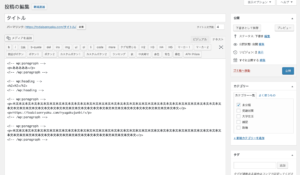
 テキストエディタ
テキストエディタ
続いて<!– wp:????? –>、<!– /wp:????? –>、<p>、</p>を消去してください(?????は任意の文字列)。<h2>や</h2>などは消さないよう注意してください
こんな感じになると思います

この状態でプレビューすると以下のようにブログカードが表示されます

なぜこのやり方で直るかは不明ですが僕の場合はこれで直りました
まとめ
ブログカードが表示されない時は以上の4つの方法を試してみてください。
それでも表示されないという場合は時間がたってからもう一度試してみると表示される場合があります
以上、アヅマでした